
Салют нашим арбитражникам! ✨
Работа над улучшением пользовательского опыта не зря тренд в 2024 году. В условиях сильнейшей конкурентной борьбы выигрывает тот, кто смог в полной мере удовлетворить потребности клиента, предоставить лучший пользовательский опыт.
Клиенту не только нужен товар — ему нужно получить товар удобно, комфортно для себя. Сегодня мы поговорим, как сделать пользовательский опыт превосходящим ожидания. Материал будет полезен тем, кто работает с лендингами или владеет сайтом.
Вперед! ✌️
Зачем нужно работать над пользовательским опытом
Пользовательский опыт — это то, что получают пользователи, когда взаимодействуют с лендингом, сайтом или приложением. Они получают не только контент и информацию, рассказывающую о преимуществах товара, но и определенные эмоции.
Работая над улучшением пользовательского опыта, можно дать клиенту больше комфорта и пользы, чем конкуренты. Рассмотрим очень простой пример: ваш лендинг загружается быстрее, чем лендинг конкурентов, и вся ключевая информация об оффере представлена сразу. Скорее всего, клиент станет вашим лидом, а не конкурента. Ведь он получит более позитивный пользовательский опыт. Пользовательский опыт в том числе — это отношение клиента к рекламируемому товару и к тому, как этот товар ему представляют.
В работу над пользовательским опытом входит несколько составляющих:
- разработка интерфейса сайта, приложения, лендинга;
- работа над юзабилити, скоростью загрузки;
- брендинг;
- функционал сайта;
- процесс приобретения продукта — от заполнения формы заявки до доставки на руки.

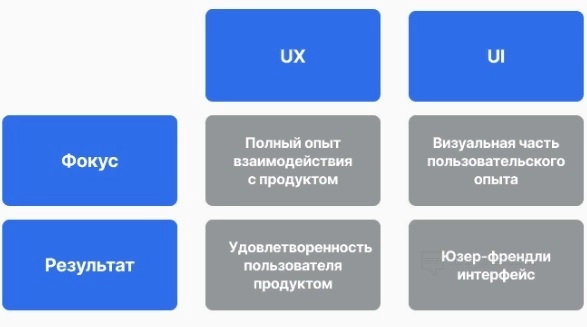
Пользовательский опыт — это не только юзабилити; понятие пользовательского опыта (UX) шире, чем UI
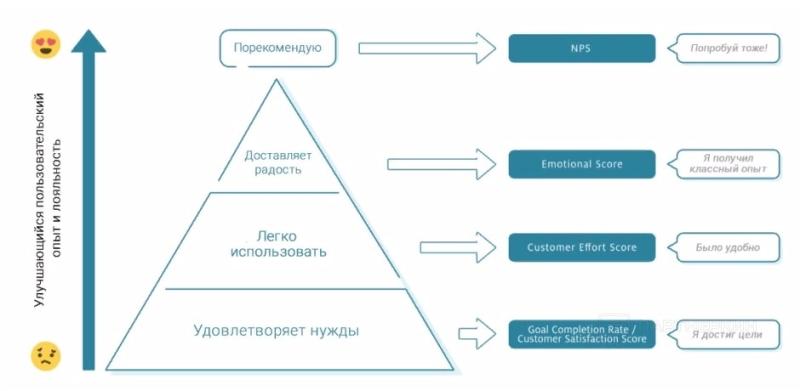
Чтобы добиться позитивного пользовательского опыта, сам процесс получения продукта или оффера должен быть эффективным, полезным для клиента, приносить ему положительные эмоции.
Советы по улучшению пользовательского опыта
Рассмотрим способы и методы, как можно улучшить пользовательский опыт на своем лендинге с офферами, либо сайте, который продвигает нутра-товары.
Изучение целевой аудитории
Каждый оффер направлен на определенный сегмент аудитории. Нужно ответить на вопрос, для кого предназначен товар. Например, капсулы для похудения — для мужчин или женщин, для людей какого возраста, для каких целей снижения лишнего веса (после беременности, привести себя в тонус, перед летним отпуском и так далее).
Понять свою аудиторию поможет проработка следующих моментов:
- что понравится ключевым пользователям;
- как показать, что продукт удовлетворит их потребность;
- что на лендинге/сайте можно предложить такого, чего нет у конкурентов.
Данные по аудитории можно собрать на основе предыдущих кампаний, либо с помощью сервисов аналитики Google Analytics, Яндекс.Метрика, а также опросов, открытых статистических данных в поиске. Желательно выяснить демографические параметры, семейное положение, группы или темы интересов. Также нужно понять, какие сайты и приложения нравятся этим людям.

Исследовать ЦА можно на основании опросов со смайликами, пользователю будет удобнее нажать на смайлик, чем писать долгий ответ руками
Упрощение
На лендинге, сайте или интернет-магазине, куда заходит пользователь, не должно быть лишних элементов, отвлекающих внимание. Пользователь должен зайти на страницу и в идеале выполнить нужное действие. Этому действию ничего не должно препятствовать.
В связи с этим важно изучать обратную связь — где посетитель задерживается, что пропускает, до какого момента прокручивает веб-страницу. Поможет карта кликов в Яндекс.Метрике (Вебвизор), либо использование аналогичных инструментов. Чтобы упростить путь пользователя, можно придерживаться советов:
- Не допускать перегруженности в цветах и шрифтах: не более 2-3 цветов или оттенков, не более 2-3 видов шрифтов.
- Если используются изображения — они должны быть понятны, подчеркивать суть и преимущества оффера.
- Любой элемент на лендинге или сайте должен иметь цель, не содержать лишнего и отвлекающего. Например, если форма заказа — на отдельной странице, там должна быть только форма заказа.
- Элементы навигации должны быть интуитивно-понятны. Можно использовать понятные всем иконки. Например, три горизонтальных линии или три точки — это меню.
- Дополнительную информацию, которая не является первостепенно важной, можно размещать внизу.
Воздух
Воздухом дизайнеры называют свободное или пустое пространство. Оно нужно, чтобы внимание посетителя сосредотачивалось на важном, и чтобы не было информационного перегруза. При этом фон страницы может быть любого цвета. Как создать воздух:
- увеличить интервал между строк или между абзацев;
- сделать поля больше;
- отделять изображения от текста пространством;
- группировать связанные между собой объекты, окружать их воздухом.
Контраст
Контраст нужен, чтобы пользователь смог визуально отделить главное от второстепенного. Если на сайте или лендинге присутствуют разные элементы, они должны отличаться друг от друга. Вот несколько рекомендаций по достижению контраста:
- ярче выделить самые главные детали и элементы;
- ярче выделить призыв к действию, сделать его читабельным;
- выделить навигационные элементы, закрепить их, чтобы они перемещались вместе с перемещением пользователя по странице, и он мог бы всегда на них кликнуть;
- если на сайте есть поле поиска — оно должно быть заметным;
- текст должен отчетливо читаться на фоне для людей с не очень хорошим зрением или дальтонизмом.
Чтобы подобрать оптимальное цветовое сочетание текста и фона, можно использовать сервисы вроде Usecontrast, Colorsafe и аналогов.
Логичный путь клиента
Когда клиент заходит на лендинг или сайт, каждый элемент веб-ресурса должен куда-то вести, плавно направлять. Пользователю должно быть легко и комфортно переходить с одного элемента на другой. Это достигается с помощью понятного дизайна. Так пользователь будет постепенно продвигаться по воронке.
Например, при заходе на лендинг, он сначала читает информацию об оффере, затем знакомиться с его преимуществами, отзывами других клиентов. Логичное завершение — заполнение лид-формы. Если это сайт-многостраничник — каждая страница должна куда-то вести, не должно быть тупиков.
Контент-маркетинг
Для любого лендинга или сайта важен контент. Все тексты и графика должны быть адаптированы под язык, интересы и потребности целевой аудитории. Если тексты будут бездумными, изображения — заезженными с фотостоков, такой контент не привлечет лиды.
Чтобы привлечь внимание пользователей, улучшить их пользовательский опыт, важно провести исследование аудитории, возможно даже повторное, выявить привычки, паттерны. Например, если оффер нацелен на молодых людей — можно использовать юмор, шутки, сленг, популярный в молодежной среде, но по ситуации.
Оптимизация под разные устройства
Клиенты в основном заходят в интернет и делают покупки только с мобильных устройств. Гаджеты могут быть разного размера — планшеты, смартфоны, с разным разрешением экрана, с разной операционной системой. Важно проверять свой лендинг или сайт, чтобы он отражался презентабельно во всех возможных браузерах и ОС.
Если сайт или лендинг изначально был адаптирован на десктоп — нужно оптимизировать его для мобильной версии. Кнопки лучше помещать в центре экрана, чтобы людям было проще их находить и нажимать. Желательно, чтобы люди могли взаимодействовать с элементами на странице в одно касание.
Вывод
Цель работы по улучшению пользовательского опыта — достичь такого уровня удобства и комфорта для потенциальных клиентов, который будет превышать их ожидания. Отличный пользовательский опыт — это важное конкурентное преимущество. Он включает не только работу над юзабилити, но и многие другие аспекты. Надеемся, наш сегодняшний гайд поможет сделать ваш лендинг, сайт или интернет-магазин более привлекательным для потенциальных клиентов!
А у нас в MetaCPA есть свежие нутра-офферы, которые недавно завезли, и мы хотим вам представить их уже сейчас! Пишите в Телеграм Владимиру, Лине, Семену, они поделятся подборкой офферов и расскажут лучшие советы по заливу!
Спасибо, что прочитали этот пост, не забудьте подписаться!