Закроем тему UX раз и на всегда! На вопросы отвечает UX-эксперт:
Айвазян Лилит
- опыт работы более 7 лет;
- проведено более 2500 юзабилити-тестирований сайтов;
- проводила аудит для интернет-магазинов, агрегаторов, сайт услуг, информативные ресурсы, государственные сайты, гемблинг сайты, мобильные приложения, адаптивные версии сайтов, сайт-визитки, зарубежные сайты (СНГ и Европейские);
- рост конверсии в три раза!

UX — ЭТО ПРО ДЕНЬГИ!

1. Как улучшение UX может повысить лояльность пользователей и прибыльность проекта?
Каждый пользователь, зайдя на сайт, прежде чем нажать на кнопку «заказать услугу» или «купить товар» проходит определенный путь. Пользователь сканирует посадочную страницу, переходит по меню и каталогу сайта, изучает товар/услугу подробно, взаимодействует с интерфейсом сайта (поиск, фильтр, каталог), знакомиться с условиями покупки и только потом принимает решение купить или не купить на вашем сайте.
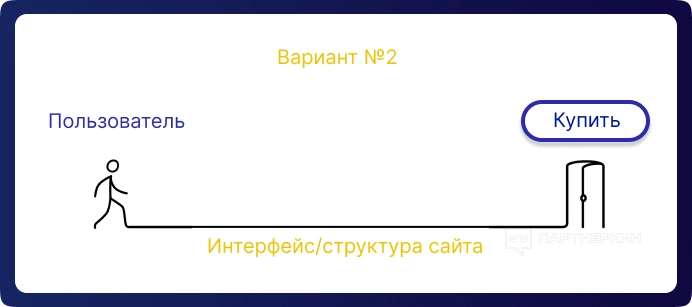
Путь пользователя. Как это выглядит?


В обоих случаях, пользователь может дойди до кнопки «купить», но во втором варианте ему удобнее и быстрее дойти. Именно удобный интерфейс помогает не терять тех пользователей, которым во время сложного пути (вариант №1) что-то помещало дойти до кнопки.
То есть, если мы создадим максимально удобный и понятный путь до кнопки «купить» для пользователя, лояльность пользователя возрастет, и конверсия сайта может вырасти в геометрической прогрессии.

Важно! Не забывайте, что сейчас практически в любой нише высокая конкуренция и пользователь может полениться разбираться с вашим сложным интерфейсом и уйти к конкуренту
2. Что такое UX? UX и юзабилити это одно и тоже?
UX (user experience) переводится как – пользовательский опыт.
Usability (Юзабилити) – это удобство использования сайта или приложения.
Именно пользовательский опыт помогает нам формировать правила юзабилити и создавать удобство и комфорт для пользователей сайта или приложения.
3. Для чего юзабилити аудит? Что можно тестировать?
Можно тестировать любые тематики сайтов, в основном тестируют интернет-магазины, онлайн-сервисы, агрегаторы, сайт услуг, юридические, банки и финансовые организации, сотовые компании, государственные структуры.
С помощью юзабилити аудита можно:
- сравнить интерфейсы сайтов;
- проверить прототип сайта на этапе разработки;
- проверка удобства сайта;
- проверка гипотез и пользовательских сценариев;
- сравнение конкурентов
4. Какие инструменты используются для тестирования юзабилити сайта? C чего начинается UX/UI тестирование?
Любое юзабилити тестирование начинается с анализа ниши, определения целей бизнеса, анализа конкурентов исследуемого сайта и разбор целевой аудитории. То есть, разбираемся что мы предлагаем, кому мы предлагаем и кто и как предлагает аналогичные услуги/товары. Далее исходя из собранной информации, знаний правил проектирования интерфейса и пользовательского опыта формируется список рекомендаций по улучшению юзабильности сайта/приложения.
Есть несколько методов тестирования юзабилити сайта. 1. Это на фокус-группах (пользовательские тестирования). 2. Юзабилити-аудит от UX-эксперта. 3. Самопроверка по чек-листам юзабилити сайтов.
5. Какие бывают ошибки в UX-дизайне, которые могут вызвать негативную реакцию у пользователей?
Самая глобальная ошибка заключается в том, что пользователь и владелец сайта это не одно и то же.
Для команды и владельца сайта, которая работала над созданием сайта его продукт всегда понятен, прост и удобен. Но, для обычного пользователя, который первый раз зашел на ваш сайт, его реакция и восприятие будет 100% отличаться. Допустим, вы владелец сайта, у вас автоматически не может возникнуть вопроса о доверии. Так как это ваш продукт, вы знаете, что вы предлагаете и какого качества ваши услуги. Но, для пользователя, который сидит дома и вас знать не знает, доверие к вашему сайту изначально 0% и оно формируется по мере взаимодействия с вашим сайтом. Чем выше процент доверия к вашему сайту, тем выше вероятность заказа услуги.
Расскажу случай, был сайт с очень крутой презентацией продукта, удобным интерфейсом и практически с 0% конверсией. Владелец сайта пришел ко мне за услугой аудита с полным непониманием что с его сайтом не так. На его сайте не было главного – стоимости. =)

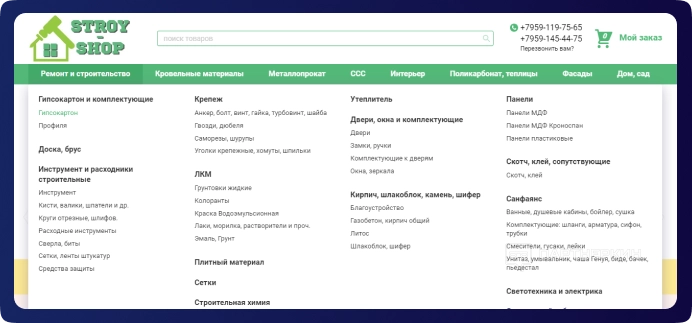
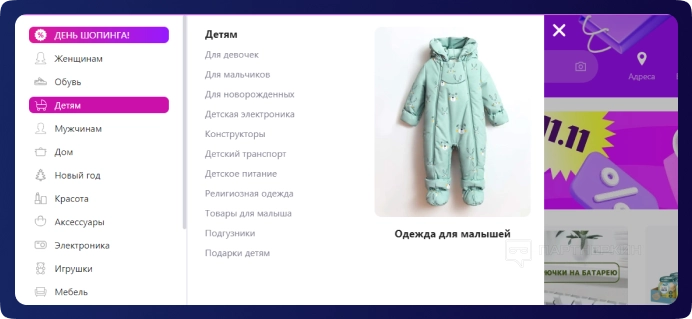
6. Как отличить хорошую структуру меню от плохой?
Меню должно помогать посетителю быстро найти необходимую информацию. Меню должно быть лаконичным. Пунктов меню не должно быть слишком много.
Разделы меню и его контент должны соответствовать наименованию и категории меню.
Зона кликабельности разделов меню должна быть не в виде текста, а область с наименованием категории
плохой пример:

хороший пример:

7. Как определить очередность блоков, какой выше какой ниже? Как правильно располагать контент (текст с картинками, их размеры и т.д.)?
Здесь нет единого рецепта для всех сайтов. Во-первых нужно нарисовать пользовательский сценарий и исходя из запросов, вопросов и шагов пользователя расположить правильно блоки. Так же важно, на этом пути не отвлечь пользователя и не увести случайно на другую страницу сайта в изучении другого товарауслуги.
Тут есть несколько общих правил, которых нужно стараться придерживаться, это:
- Старайтесь располагать картинку слева, тексткнопку справа.
- Не бойтесь отступов между блоками. Расстояние между объектами должны помогать пользователю быстро и легко воспринимать контент
- Один блок и одна кнопка целевого действия в рамках одного пользовательского экрана — это удобный и простой способ привлечь внимание пользователя на кнопку
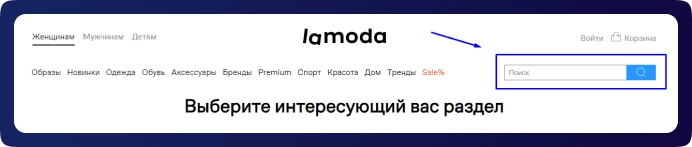
8. Где разместить поиск на сайте и фильтры подбора товара в интернет-магазине?
Поиск на сайте лучше всего разместить на главной странице, можно прямо в шапку сайта. А место фильтров в каталоге товаров.
Поиск не желательно размещать или дублировать в других местах. Например, если пользователь полез искать нужный товар ему в каталог и знакомиться с ассортиментом сайта, то здесь поиск может отвлечь и увести не туда и вы потеряете лид.


9. По каким критериям оценивают юзабилити?
Простота. Насколько легко новому посетителю ориентироваться в пространстве и выполнять элементарные действия.
Эффективность. Сколько времени требуется на достижение цели.
Запоминаемость. Как быстро пользователь адаптируется к нюансам работы с сайтом, сможет ли оперативно разобраться при повторных посещениях.
Полезность. Соответствует ли информация на сайте ожиданиям потенциального покупателя.
Лояльность. В какой мере пользователь удовлетворен взаимодействием с ресурсом, возникает ли желание вернуться.
10. Как ты делаешь экспертный юзабилити аудит?
Коллеги или клиенты присылают мне наброски нового сайта, макет в figma, приложение или URL-адрес сайта.
Сначала я погружаюсь в тематику сайта, изучаю товар или услугу, как формируется ценообразование, как проходит процесс работы сервиса, изучаю нынешний рынок, анализирую главных конкурентов.
Далее открываю исследуемый сайт и прохожу путь пользователя, то есть пытаюсь воспользоваться сайтом и решить несколько разных задач. В процессе фиксирую все ошибки, баги сайта и предлагаю решения с учетом негласных правил UXUI дизайна. Также предлагаю повторить в своем проекте главные фишки конкурентов. Чаще всего это удачные маркетинговые приемы.
Это все не быстрый процесс, так как полностью нужно погружаться, пересматривать несколько раз одни и те же страницы сайта и прорисовывать пример реализации рекомендаций. Сроки такого аудита около трех недель, зависит от объема и тематики сайта.
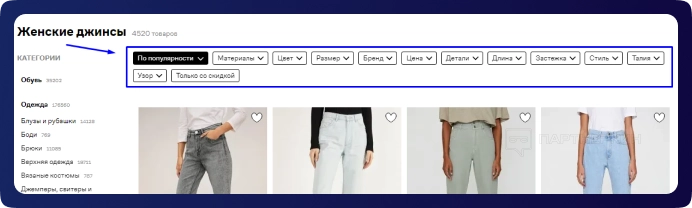
11. Как сортировка товаров влияет на конверсию?
Сортировка важна для UX в e-commerce проектах, так как она помогает пользователю настроить листинг товара под свои запросы и делает процесс подбора товара удобным, простым и быстрым.
Довольный пользователь = плюс один лид в копилку.
12. В форме обратной связи зачем нам поле "имя"? оно обязательно?
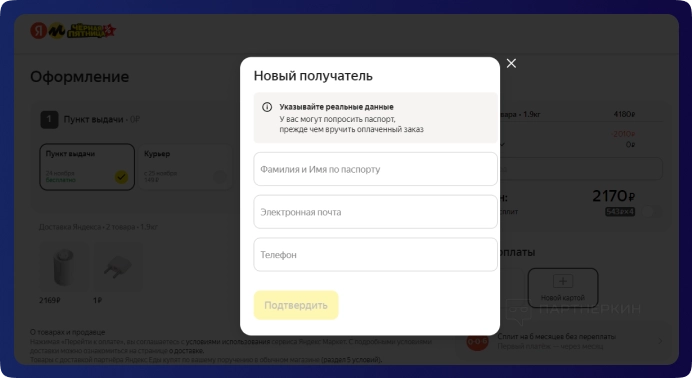
Цель любого сайта — продать. В продажах представиться, узнать имя и обращаться по имени к покупателю простой, понятный маркетинговый ход. Банально, даже люди, когда знакомятся в первую очередь спрашивают: "Как тебя зовут?". Есть еще вариант, где имя пользователя обязательное поле, оно нужно для доставки товара (паспортные данные).
Поле "Имя" в форме обратной связи на сайтах именно поэтому и используется. Его не обязательно применять, в некоторых случаях, я даже рекомендую, отказываться от этого поля. Зависит от количества полей для заполнения и дизайна формы обратной связи.
Например, ЯндексМаркет просит данные для того, чтобы пользователь забрал заказ

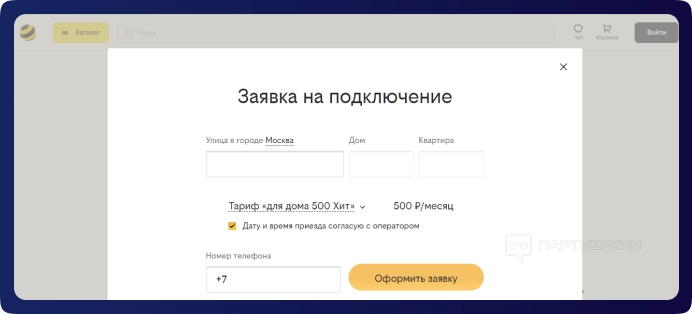
Вот, например на сайте Билайн, поле "имя" отсутствует.

Это логично и правильно, с точки зрения UX, потому что есть два обязательных поля для заполнения (номер телефона и адрес пользователя). Дополнительное поле усложнило бы форму заявки на сайте.
13. Сейчас все чаще дизайнеры веб-сайтов используют стиль брутализм? Хорошо или плохо?
Очень интересный вопрос! Лично мне нравится стиль брутализм, НО нужно понимать, что данный стиль подходит далеко не для всех тематик сайта. Очень узконаправленным сайтам подходит. И соответственно, зависит от качества реализации дизайна. Есть очень много нюансов в типографике и восприятия пользователем текстов в стиле брутализм. Нужно быть очень аккуратным. Сайт будет либо суперудобным и простым, либо нечитабельным и сложным для пользователя.
хороший пример:

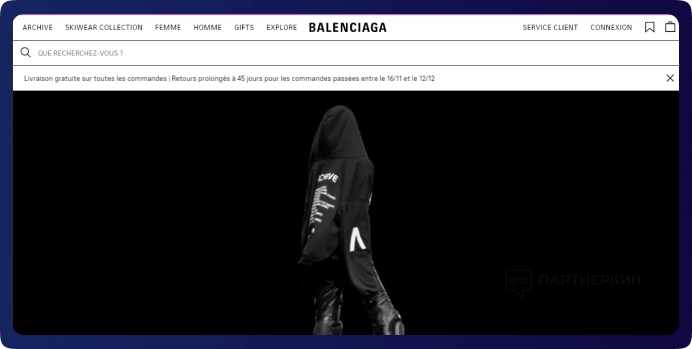
плохой пример:

Сайт плохо выполнен так как баннер является анимационным (то есть активно движется по экрану). На первом экране не понятно, о чем сайт, что он предлагает. На старт мало кому захочется нажать и рисковать безопасностью своих персональных данных и компьютера.
Не забывайте тестировать свои проекты! Всем высоких конверсий!
Спасибо за интересные вопросы, очень жду новых вопросов и ваших комментариев под этой статьей. Делитесь мнением!)
Спасибо, что прочитали этот пост, не забудьте подписаться!